|
Как сделать `существующей` 404-ю несуществующую (неправильную) страницу на вашем сайте
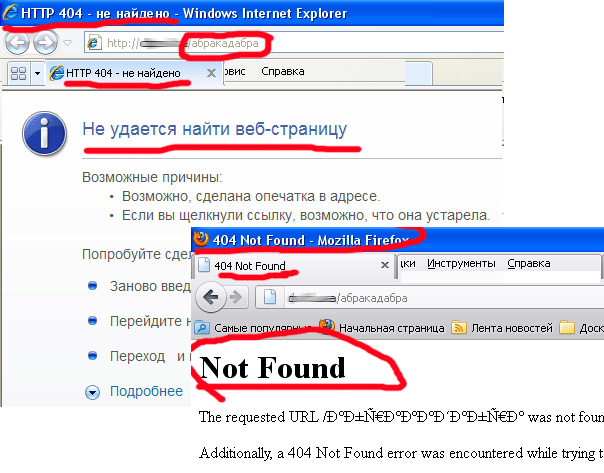
404-ая несуществующая (неправильная) страница - знакомо? Она может появляться в случаях, когда посетитель ошибся при наборе адресной строки, или когда у вас образовалась "битая ссылка" на вашем сайте. Иногда хочется заполнить пустоту, а вернее использовать ее с полезностью.

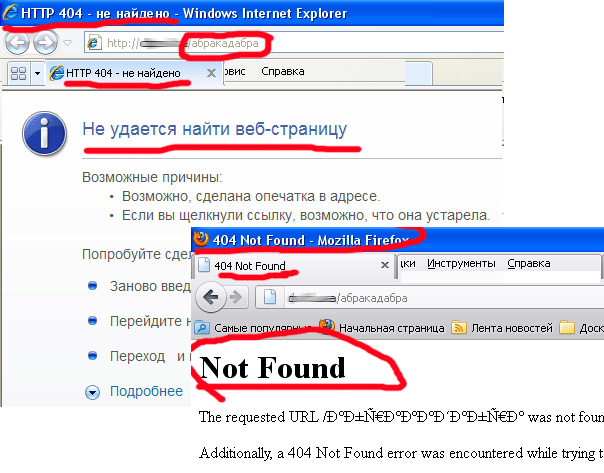
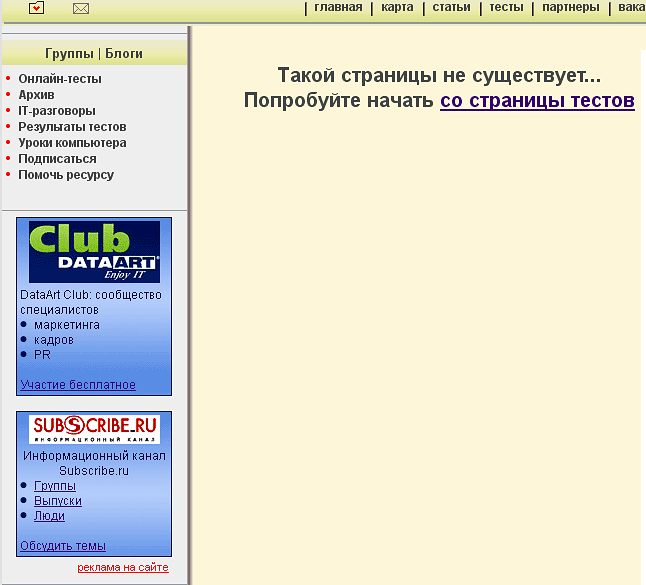
рис. 1. Как сделать `существующей` 404-ю несуществующую страницу на вашем сайте
Так может выглядеть ваша страница на вашем сайте. А ведь можно сделать так, чтобы она "работала" на вас! Эта тема больше для продвинутых пользователей, у кого есть свой сайт на платном хостинге. И все же она может быть полезной и для начинающих (вы уже сейчас будете знать о ваших возможностях).
И в этом уроке рассмотрим, как автору, публикующему свои статьи на портале Subscribe повысить юзабилити своего сайта.
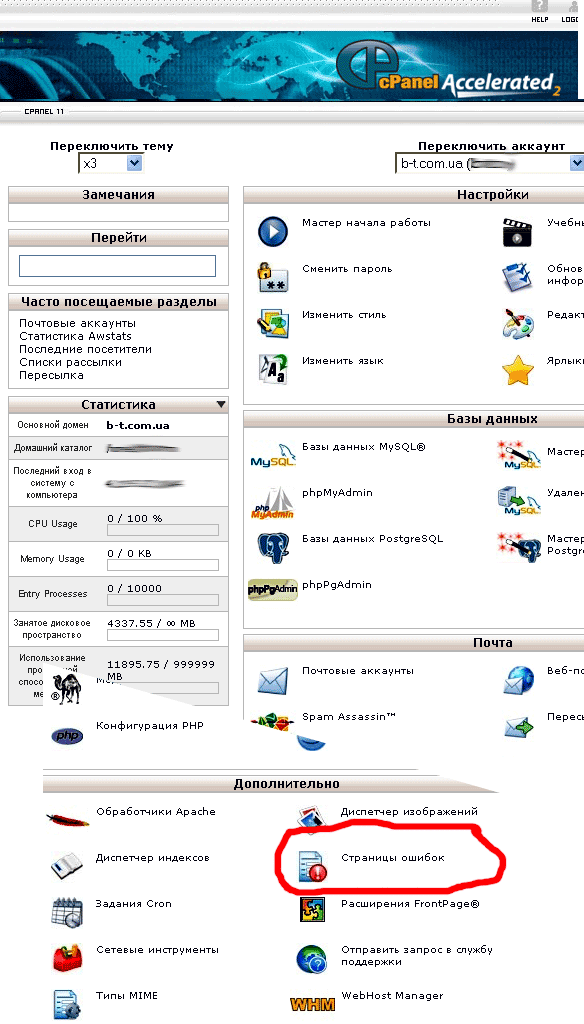
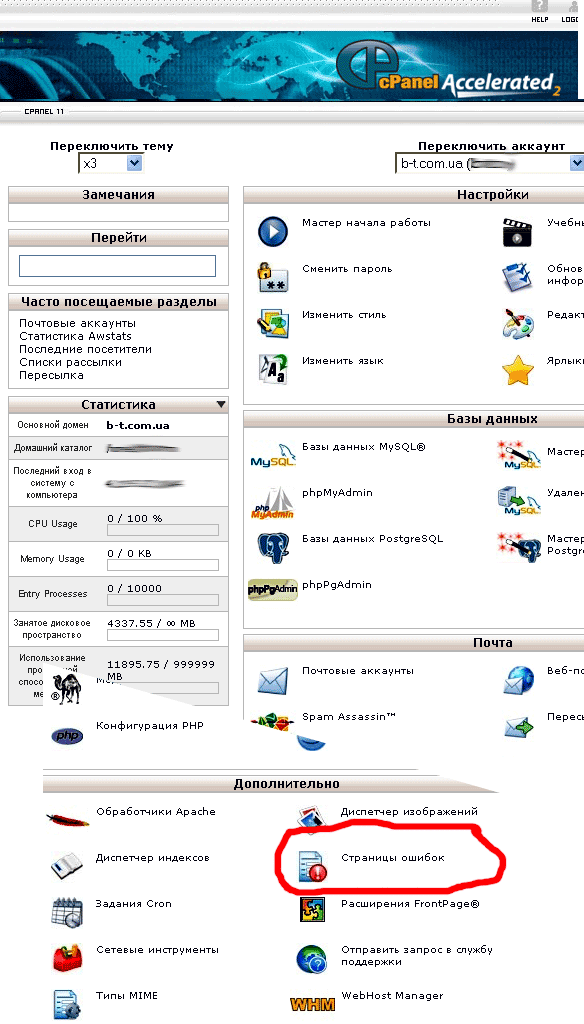
Рассмотрим этот сервис на примере стандартной cPanel-и.
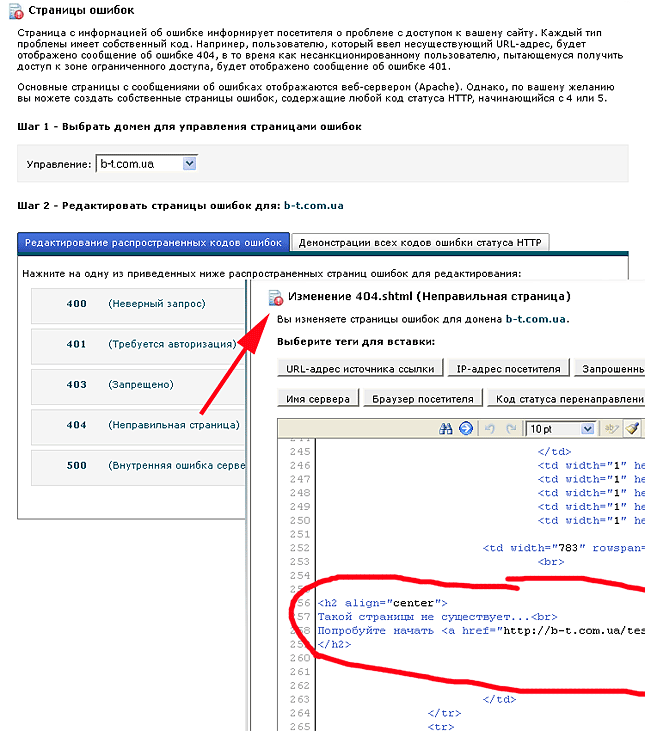
В данном случае используем раздел "Дополнительно" - опцию "Страницы ошибок" - "404 (Неправильная страница)".

рис. 2. Как сделать `существующей` 404-ю несуществующую страницу на вашем сайте
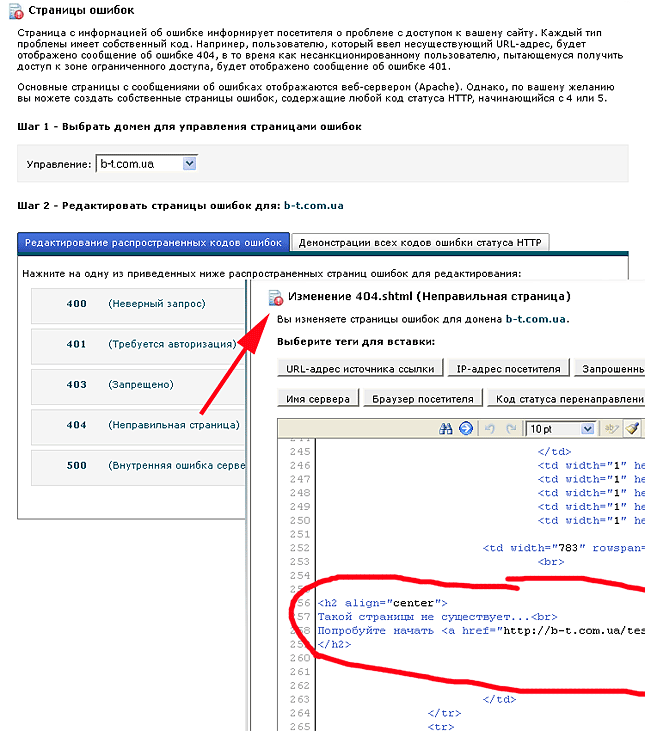
Вставляем заранее подготовленный код:
в данном случае это текст и предложение по дальнейших действиях посетителю - перейти на одну из самых посещаемых страниц, на страницу онлайн-тестов:
"
Такой страницы не существует...
Попробуйте начать со страницы тестов
"

рис. 3. Как сделать `существующей` 404-ю несуществующую страницу на вашем сайте
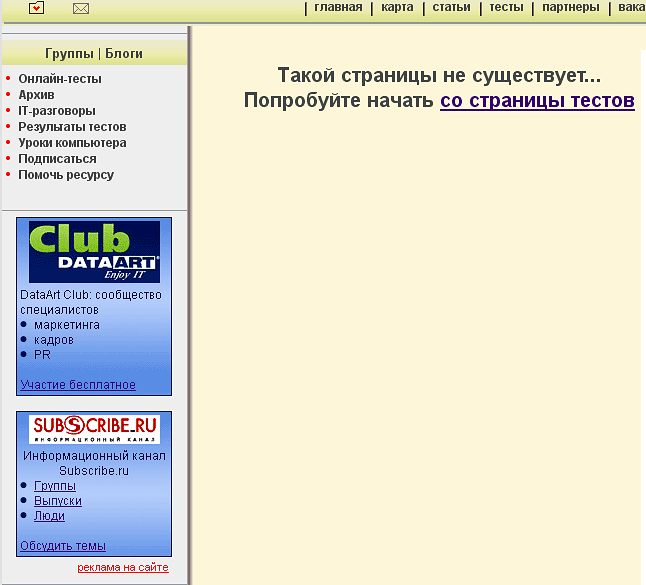
С этого момента `неправильная страница` будет выглядеть так:

рис. 4. Как сделать `существующей` 404-ю несуществующую страницу на вашем сайте
То есть, теперь даже если посетитель попал на ваш сайт по "битой" ссылке, или ошибся при наборе адресной ссылки - он получает возможность "продолжить свой путь" на вашем сайте
|